 新米ママ
新米ママ
今回はこんな疑問を解決します。
まだブログを開設していない方は、こちらの記事でWordPressでの開設方法を詳しくまとめているのでご覧ください!
ちなみに無料ブログもありますが、収益を得たい方は広告をバンバン貼れる有料ブログがオススメ!
稼いでいる多くの方が、このWordPressを利用しています。
こちらもCHECK


また、ブログを開設して初期設定をしていない方はこちら
こちらもCHECK





お問い合わせフォームの設置
お問い合わせフォームは、企業やASPのサイトから連絡がくる可能性があるので、その際の連絡手段として設置しておくべきです。


それでは、設置してみましょう!
プラグインをインストールする
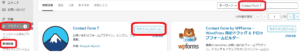
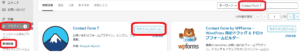
まずは、『Contact Form 7』のプラグインをインストールします。
『ダッシュボード』→『プラグイン』→『新規追加』→キーワード『Contact Form 7』で検索→『今すぐインストール』をクリック
インストールが完了したら『有効化』を忘れずにクリックしましょう!


お問い合わせフォームを設置する
ダッシュボードに『お問い合わせ』が追加されているので、『お問い合わせ』→『コンタクトフォーム1』をクリック


クリックすると、このようにすでに設定が行われているので、そのままでOKです。


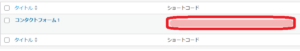
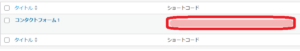
次に、ひとつ前の画面に戻り、コンタクトフォームの右にあるショートコードをコピーします。


『ダッシュボード』→『固定ページ』→『新規追加』をクリックして先ほどコピーしたショートコードを貼り付けます。
最後にタイトルを『お問い合わせフォーム』に変更→『公開』をクリックして完了です!
プライバシーポリシーの設置
プライバシーポリシーとは?
プライバシーポリシーとは、情報などの保護するために、どのように扱うかをサイトの管理者が定めたルールのことです。
早速作成していきましょう!
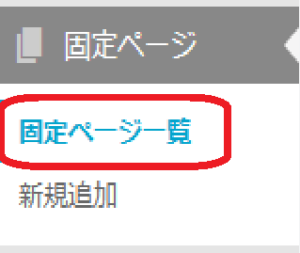
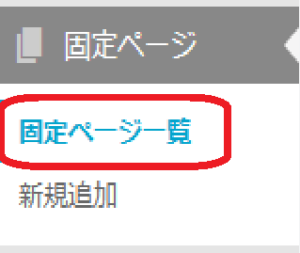
ダッシュボード→『固定ページ』→『固定ページ一覧』をクリック


すると『プライバシーポリシー』の下書きがあるので、『編集』をクリックしてプライバシーポリシーのひな型を貼ります。
メモ
ひな型は、ネットで検索するとコピーして利用できるものがでてくるのでそれを活用しましょう!
実際に、私のHP記載のプライバシーポリシーはこちら
⇩
【〇〇のブログ】 プライバシーポリシー
【〇〇のブログ】(以下「当ブログ」)のプライバシーポリシー・免責事項を次の通り記載します。
個人情報の利用目的について
当ブログでは、お問い合わせやコメント投稿の際に氏名・メールアドレス等の個人情報を入力いただく場合があります。
取得した個人情報は、必要な連絡のみに利用させていただくもので、これらの目的以外では利用いたしません。
個人情報の第三者開示について
取得した個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。
・本人の同意が得られた場合
・法令により開示が求められた場合
Cookieの使用について
当ブログでは、広告配信やアクセス解析のためにCookieを使用しています
Cookieによりブラウザを識別していますが、特定の個人の識別はできない状態で匿名性が保たれています。
Cookieの使用を望まない場合、ブラウザからCookieを無効に設定できます。
広告配信サービスについて
当ブログでは、第三者配信の広告サービスを利用して広告を掲載しています。
第三者配信事業者は、ユーザーの興味に応じたパーソナライズ広告を表示するためにCookieを使用しています。
パーソナライズ広告は、広告設定で無効にできます。また、www.aboutads.infoで第三者配信事業者のCookieを無効にすることができます。
Amazonのアソシエイトとして、[ブログ名を記載]は適格販売により収入を得ています。
アクセス解析ツールについて
当ブログでは、Googleアナリティクスによりアクセス情報を解析しています。
アクセス情報の解析にはCookieを使用しています。また、アクセス情報の収集はCookieを無効にすることで拒否できます。
Google社のデータ収集・処理の仕組みについては、こちらをご覧ください。
免責事項
当ブログは、掲載内容によって生じた損害に対する一切の責任を負いません。
各コンテンツでは、できる限り正確な情報提供を心がけておりますが、正確性や安全性を保証するものではありません。
また、リンク先の他サイトで提供される情報・サービスについても、責任を負いかねますのでご了承ください。
著作権
当ブログに掲載されている文章・画像の著作権は、運営者に帰属しています。
法的に認められている引用の範囲を超えて、無断で転載することを禁止します。
プライバシーポリシーの変更
当ブログは、個人情報に関して適用される日本の法令を遵守するとともに、本プライバシーポリシーの内容を適宜見直して改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
制定日:〇〇年〇月〇日
改定日:〇〇年〇月〇日
【ブログ名】
【ハンドルネーム】
最後に【ブログ名】【ハンドルネーム】を書き換えたら完了です!
注意ポイント
もし、編集画面が異なる場合は『Classic Editor』というプラグインを入れましょう!


ディスカッションの設定
ディスカッション設定とは?
ディスカッション=討論・議論のこと。
ブログにおいては、コメント等について許可するか等の設定になります。
ダッシュボード→『ディスカッション設定』をクリック
・自分宛のメール通知→☑コメントが投稿されたとき
・コメントの表示条件→☑コメントの手動承認を必須にする
にそれぞれチェックを入れたら『変更を保存』をクリックします。


メディアの設定
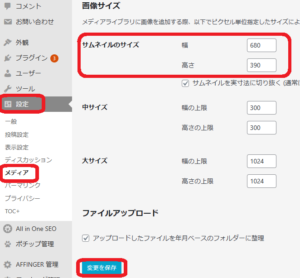
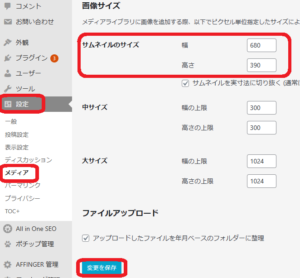
ダッシュボード→『メディア』をクリック
サムネイルのサイズを
幅→680
高さ→390
に変更して『変更を保存』をクリックします。
中サイズ・大サイズなどの数字は画像のようになっていれば変更しなくて大丈夫です!


ダミー投稿の削除
開設したときに投稿されている『ダミーページ』と『Hello World!』の記事を削除します。
ダッシュボード→『投稿』→『投稿一覧』にあるのでそれぞれ『ゴミ箱へ移動』を押すと削除できます!
カテゴリーの設定
カテゴリーとは?
見た目やすぐにわかる『区分』『分類』のこと。



まだ決まっていない人は、記事を書いてから後で設定してもOKです!
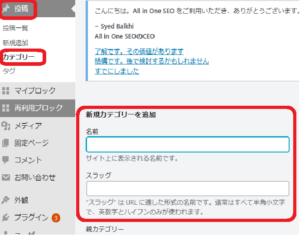
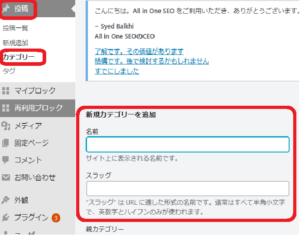
ダッシュボード→『投稿』→『カテゴリー』をクリック
・カテゴリー名
・スラッグ名(カテゴリー名が仕事ならスラッグ名はworkなど)
を入力して下の『新規カテゴリーを追加』をクリックするとカテゴリーが追加されます。


アイコンの作成
アイコンはその人を印象付ける重要なものになります。
SNSもしている方は、ブログと印象をリンクしてもらうためにも、オリジナルのアイコンを作成するのをオススメします!



ココナラでの作成の仕方についてはこの記事でまとめているのでご覧ください
こちらもCHECK


今なら招待コードを入力してもらうと1,000円分のポイントがもらえます!



追加設定完了!


お疲れ様でした!!
ここまでくれば大まかな初期設定はほとんど完成です!
次は、プラグイン(スマホでいうアプリのようなもの)を導入して、より使いやすくしていきましょう!







コメント